Insightful Tech Insights & Innovations
Explore our blog for the latest trends, expert tips, and in-depth articles on IT services, digital transformation, and cutting-edge technology solutions. Stay ahead with Softuvo's insights and innovations.

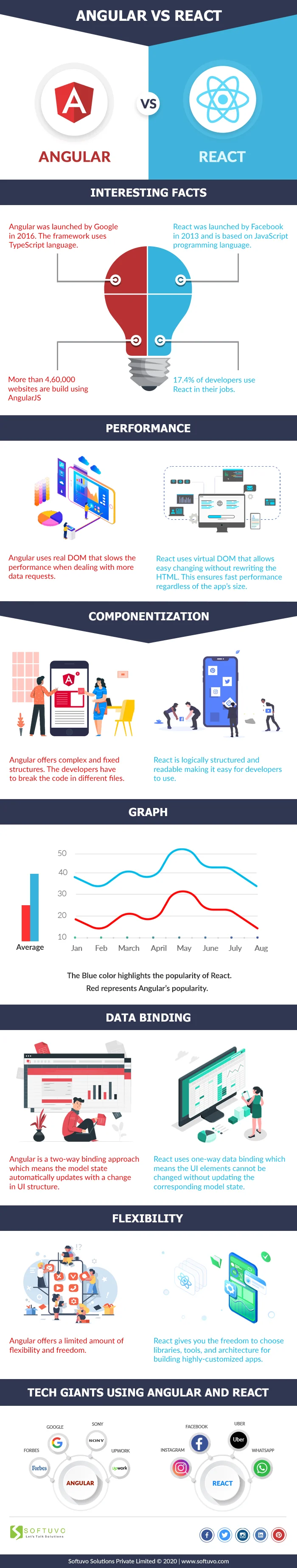
Angular VS React: A Detailed Comparison Of Both

Introduction
There are several front-end frameworks used in the market, but Angular and React Native secure the top place amongst the rest.
Angular allows you to create dynamic and single-page web apps. React, on the other hand, is an open-source JavaScript library that allows reusing HTML elements used for front-end development. It also has a separate cross-app platform for mobile app development.

In this blog, we will understand a detailed comparison between Angular and React. Let’s read out the details.
Interesting Facts

- React was launched by Facebook in 2013 and is based on JavaScript programming language.
- Angular was launched by Google in 2016. The framework uses TypeScript language.
- More than 4,60,000 websites are build using AngularJS
- 17.4% of developers use React in their jobs.
Performance
We can clearly see from the infographic above that React uses virtual DOM while Angular uses real DOM. When using a simple update would require updates in all HTML structures.
React, on the other hand, uses virtual DOM that makes it easy to do the changes without rewriting the entire HTML doc.
Componentization
Angular offers complex and fixed structures. The developers have to break the code in different files. It can be used for different components and templates in various parts of the app.
React is logically structured and readable making it easy for developers to use. The library comes with functional programming that means the developers don’t have to write code in any specific way, everything goes smoothly.
Data Binding
React uses one-way data binding which means the UI elements cannot be changed without updating the corresponding model state.
Angular is a two-way binding approach which means the model state automatically updates with a change in UI structure.
Although Angular’s approach seems simple, React offers a streamlined data overview for large app projects.
Flexibility
React gives you the freedom to choose libraries, tools, and architecture for building highly-customized apps.
Angular offers a limited amount of flexibility and freedom.
Which Is Better?
The choice is tough as you cannot go wrong with any. Although we have a team for both the frameworks, we personally prefer React. The architecture of React allows the developers to reuse the code, thereby saving their time and cutting costs. React allows isolated debugging that further smoothens the app development process. All in all, React is powerful, effective, and flexible making it more popular.
Also check out our recent blog on Flutter VS React Native – Which One To Choose In 2020?
Frequently Asked Questions

Q - 1 - Which is faster Angular or React?
Since React relies on virtual DOM, it makes it faster than Angular.
Q - 2 - How is Angular different from React?
React is a library while Angular is a full-fledged framework. Not just that, Angular works on a two-way binding system whereas React operates on virtual DOM and uses the only one-way binding system.
Q - 3 - What makes React better than Angular?
When we say React is better than Angular, we mean it offers better performance, smaller bundle size, and complete backward compatibility. The reuse of components further allows the developers to save development costs and time.
Q - 4 - React or Angular - Which one is easier to learn?
React is easier to learn than Angular.
What are your thoughts on the topic? Share your ideas below in the comment section.